Blog
Text Classification and Network Clustering
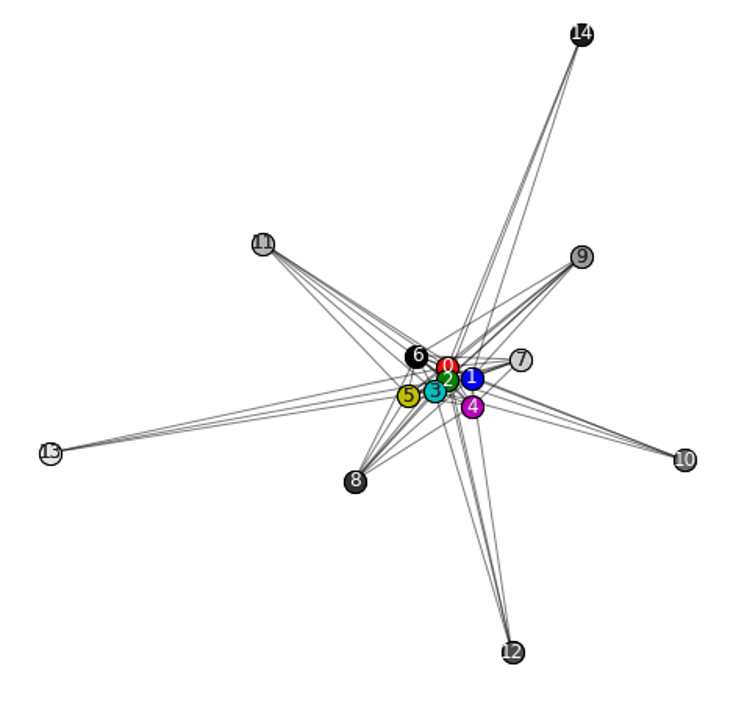
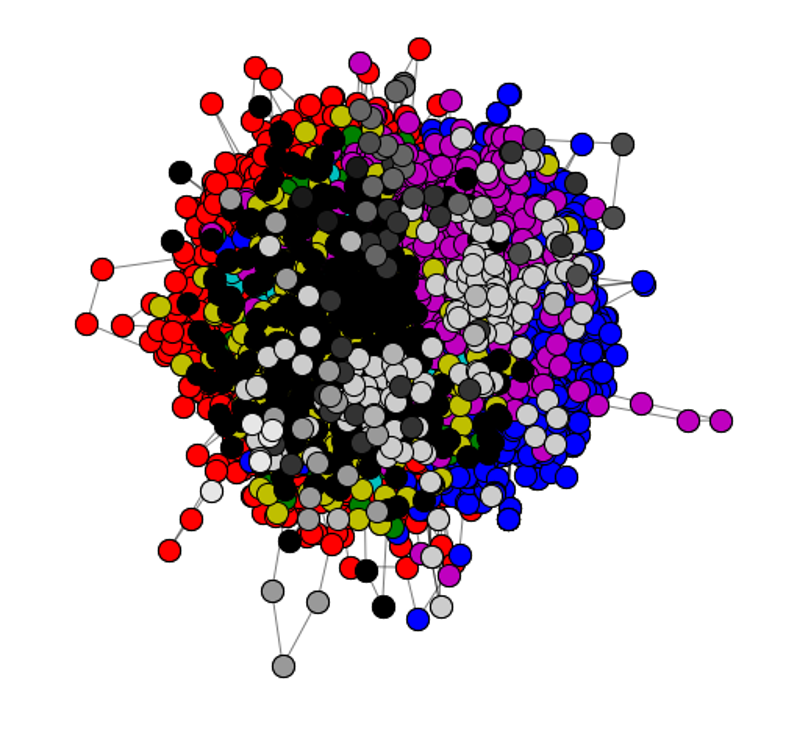
Text classification is an interesting programming problem I have been working on lately in a research project. The research project consists of processing thousands of documents in .txt format, pulling subject indicators from the documents, and then running that information through network clustering algorithms such as the Louvain and Infomap algorithms in order to detect groups of documents that have similar subject consistencies.


The graphs above are the outputs of the program which show different network clusters which correspond to documents with similar subject indicators. In the first graph the nodes correspond to the networks that have been found, the nodes in the second graph correspond to individual documents while their color represents the network they belong to.
One coding obstacle that I came up against was the fact that in order to get a positional value for the graph, the node values had to be integers, however my node values were strings.
unique_word = []
entities = {}
for idx, article in enumerate(corpus[0], 1):
tokens = nlp(''.join(article))
subject_list = []
for ent in tokens.ents:
if ent.label_ == 'SUBJECT_INDICATOR':
subject_list.append(ent.text)
unique_word.append(ent.text)
store = [unique_word.index(x) for x in subject_list]
entities[idx] = store
In order to solve this problem I used the above solution. While pulling the subject indicators from each document, I put the word in both a unique word index outside the loop and a list inside the loop. With this strategy I was able to assign numerical values to each unique word and check against that index for each subsequent entry. Using this method, I was able to create the node positions that required integer values while still preserving the network connection of a unique word value.
12/06/2020
New Portfolio Entry - gorramgames.com
Some friends and I have really gotten into virtual photography. This is basically taking beautiful pictures inside videogames. Most games these days have built in photo-modes that make this an easy task. This led me to create gorramgames.com. This ia a videogame review website that has the potential for other content such as news, entertainment, etc.

gorramgames.com homepage
This is the first time that I've delved into a content management system. The one I used for this website is Wordpress. Wordpress was fairly self-explainatory to use and had the option to add a lot of features utilizing plug-ins. It is an expensive platform though if you want to use all of its features.
The great thing about Wordpress is that I can add contributers to the website, so other people can write articles for the website without having any knowledge of HTML. This is great because The burden of creating content is not all placed on me and I can have a working relationship with contributers.
Wordpress has also allowed me to experiment with Ads. Linking the page to google adsense allows me to place Ads where I want without them disrupting the content and have the potential for the website to pay for itself if it gets pupular enough.
02/05/2020
New Portfolio Entry - mojosquirrel.com:
A personal project that is an ongoing process. My new website, mojosquirrel.com is a portal to a gaming server. I host it off a Linux server I build running an i3-8700 intel processor that has good single core processing speed for the price. The purpose is to host an online real-time map of the game world that I am running, have a point of contact for server issues, as well as disseminate the server address to the public.

mojosquirrel.com homepage
A hurdle that I came across when making this website is that a :hover class that works on a computer will not work the same way for a mobile device. So my dropdown menu would not work on a phone. To get around this I used the code below:
onclick="void(0)"
When adding the "onclick" attribute to an interactive div, the div becomes clickable on mobile devices while still retaining the :hover functionality in a normal web browser.
02/15/2019
New Portfolio Entry - reformsiding.com:
I have completed version 1.0 of a website for a local business and put it online via Amazon Web Services. It was an interesting challenge working with a client. There was a lot of coordination needed in figuring out what the client wanted and what I could actually do in the timeframe provided. The outcome of this process:

reformsiding.com homepage
One thing that I learned from creating this website was the fact that a website viewed on a mobile device will not automatically format to the smaller size created by the @media tag in the CSS file. What I had to do instead was use a meta tag which changed the dimensions of the website based on the device that is viewing it.
meta name="viewport" content="width=device-width, initial-scale=1"
Adding the above code to the header of the webpages solved the scaling issue I was having with mobile devices.
02/14/2019
Cool Code - Show More JQuery:
I added a "show more" button in my blog. It uses JQuery to remove a class I add to posts that I do not want to show initially when the page loads. I decided to do this early so the website looks more streamlined and doesn't eventually become an endless scrolling main-page where the user gets lost.
//javascript
$(function(){
$("#showMore").on("click", function() {
var hiddenDivs = $('div.hidden');
if (hiddenDivs.length > 0)
{
hiddenDivs.slice(0,3).removeClass('hidden');
}
})
});
This is a cool feature of javascript and JQuery because I am able to actively change the CSS of a webpage while navigating the webpage.
08/27/2018
Tool - Adobe XD:
Adobe XD is a cool free tool for making templates for web design. It is very easy to use and is a great prototyping tool for figuring out what a certain website design will look like in different formats. You can even link boxes on one template to act as a button to move to another template in order to simulate how a website would actually work in the real world. This only think I don't like about it is you still have to write out the HTML and CSS in order to actually make the website a reality (life can't be too easy). However, it is a great free-tool to make images and logos to put into the website later.

Example template made in Adobe XD.
08/20/2018
Cool Code - Morse Code:
By using a dictionary to attribute each letter in the alphabet to a series of period or dashes, you can convert a inputed string into morse code. By using a dictionary you can create a for-loop to look at each morse sequence instead of each letter individually. This program converts a user-inputed string into morse code which is then pulsed to an output LED in a Raspberry Pi.
for letter in sentence: #dictionaries can use strings as indicies
MORSE = str(CODE[letter]) #CODE is a dictionary
for i in range(len(MORSE)):
if MORSE[i] == '.':
GPIO.output(led_pin, True) #dot
time.sleep(0.2)
GPIO.output(led_pin, False)
time.sleep(0.2)
elif MORSE[i] == '-':
GPIO.output(led_pin, True) #dash
time.sleep(0.6)
GPIO.output(led_pin, False)
time.sleep(0.2)
elif MORSE[i] == ' ':
GPIO.output(led_pin, False) #words
time.sleep(0.4)
GPIO.output(led_pin, False) #letters
The dictionary would look like "CODE = {'A':'.-', 'B':'-...', etc.}". When the user inputs a string, each letter of that string is pulled and compared to the dicitonary. Then the resulting dots and dashes for that letter are entered into a for-loop which outputs a certain on/off sequence for a GPIO (General Purpose In/Out) pin, leaving a time delay between letters and words. This is cool because instead of associating each letter to a specific GPIO squence, you only have to make a sequence for a dot, a dash, and a space. This makes the program much smaller.
08/19/2018
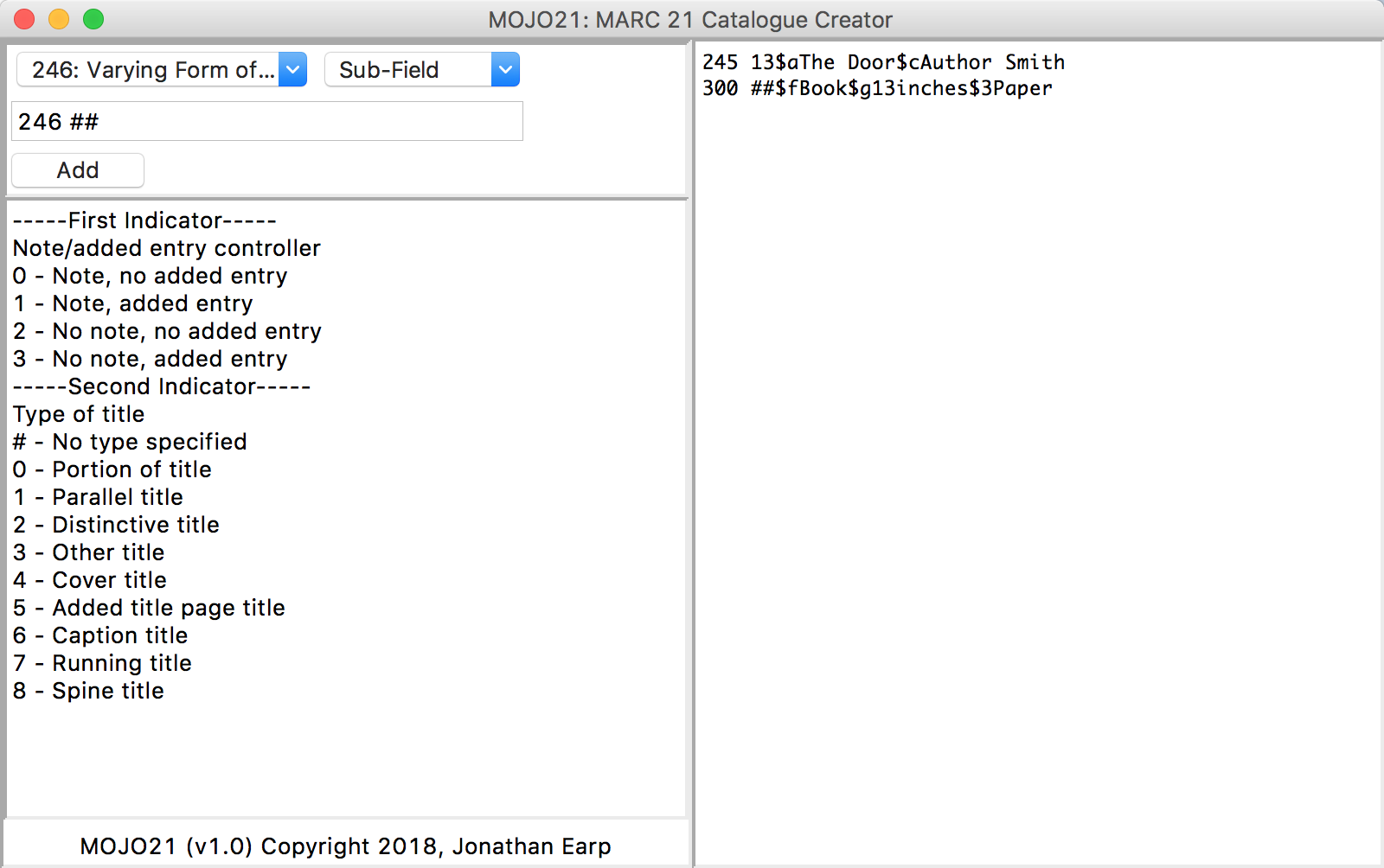
MOJO21 Download:
Website is up and running! Added new python desktop app to the downloads section. This app is Mojo21, a MARC21 catalogue creater for librarians and students. I compiled all the necessary information to create MARC21 records into a dictionary and created an easy to use interface which cuts the time that it takes to reference the MARC21 system down to almost nothing.

08/12/2018